조건문은 어떠한 조건을 판별하는 기준을 만드는 것이다.
조건문에는 반드시 비교 연산자(comparison operator)가 들어가야 한다.
(>, <,>=,<=,===,!==)
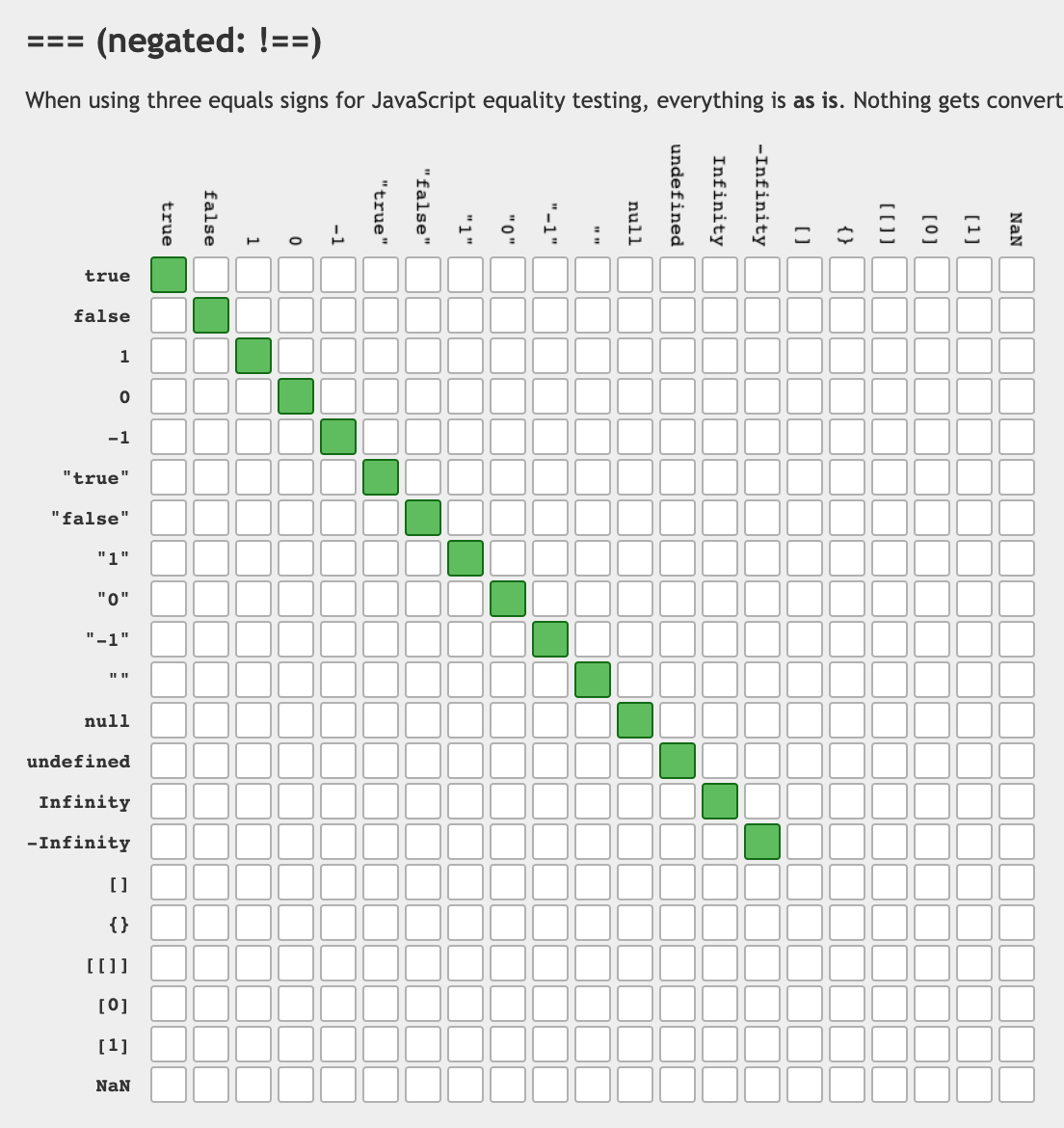
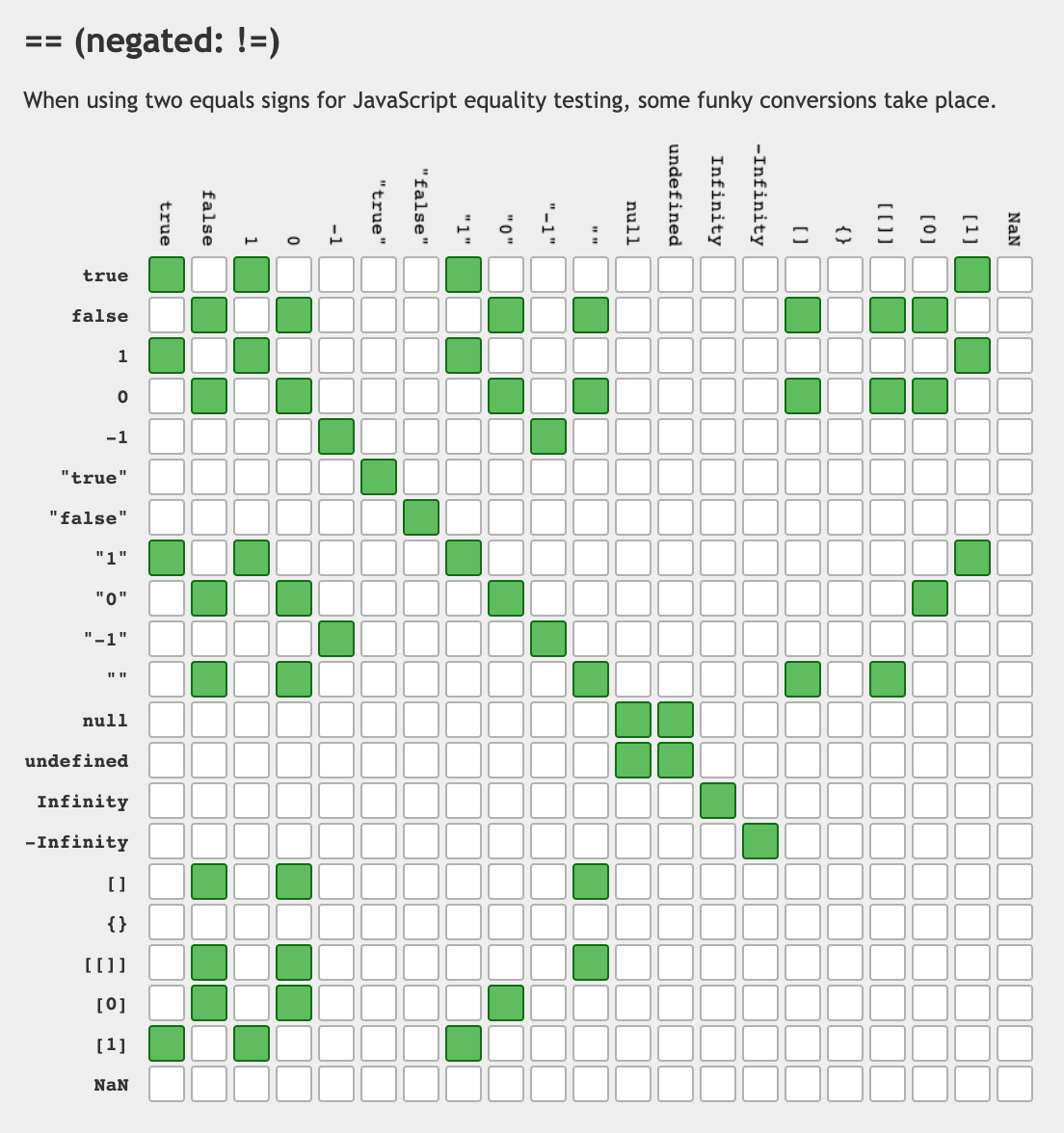
하지만 여기서 ===,!==의 경우 ==,!=(엄격히 비교하지 않는다)와 헷갈려서는 안 된다.


조건문은 다음과 같은 방식으로 만든다.
if(조건1){
//조건 1이 통과하는 경우
}else if(조건2){
//조건 1이 통과하지 않고
//조건 2가 통과하는 경우
}else{
//모든 조건이 통과하지 않는 경우
}
조건의 결과는 항상 Boolean, 즉 true 혹은 false이다.
두 가지 이상의 조건이 한 번에 적용되는 경우에는 논리 연산자(logical operator)를 사용한다.
(&&,||,!)
true && true // true
true && false // false
false && false //false
true || true // true
true || false // true
false || false // false
!false // true
!(3>2) // false
!undefined // true
!"hello" // true
또한 밑의 예시의 경우를 보자
if (false) // false 이므로 실행되지 않음
if (null) // false 이므로 실행되지 않음
if (undefined) // false 이므로 실행되지 않음
if (0) // false 이므로 실행되지 않음
if (NaN) // false 이므로 실행되지 않음
if ('') // false 이므로 실행되지 않음
if ([]) // true 로 실행됨위부터 6가지의 경우 모두 falsy 한 값으로 실행이 되지 않지만 마지막의 빈 배열인 '[]'의 경우에는 나머지의 타입(primitive type)과 달리 reference type이기 때문에 true로 나타난다.
'Javascript' 카테고리의 다른 글
| javascript 배열 (0) | 2020.12.14 |
|---|---|
| javascript 반복문 (0) | 2020.12.14 |
| javascript 함수 (0) | 2020.12.13 |
| javascript 타입 (0) | 2020.12.08 |
| javascript 변수 (0) | 2020.12.08 |




댓글