오늘 한 것
- client 구조
- api 문서 작성
- 태스크 카드 작성 및 분배
- feature#17 navbar
프로젝트를 시작했다. 월요일부터 어제까지는 팀 명, 팀 규칙 등의 아이스브레이킹 과정을 거치고 아키텍처 등을 설계를 하였기에 오늘부터 블로그를 작성하려 한다.

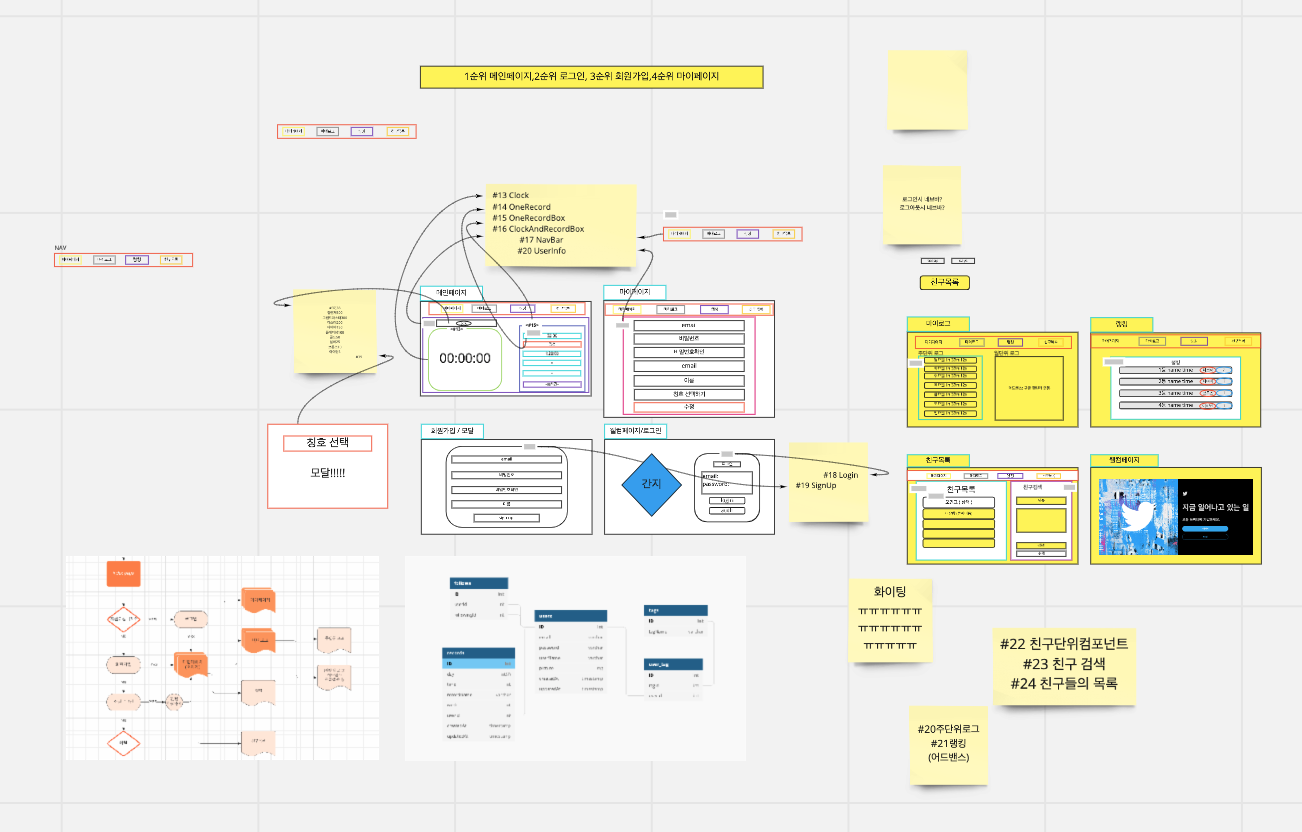
미로라는 툴을 사용했는데 팀원들과 브레인스토밍 하기에 정말 좋았다. 함께 에딧 하면서 만들어가니 서로의 의견을 공유하는데 정말 좋았다. 팀원분들 모두 열정적이어서 더 열심히 해야겠다는 생각을 했다.

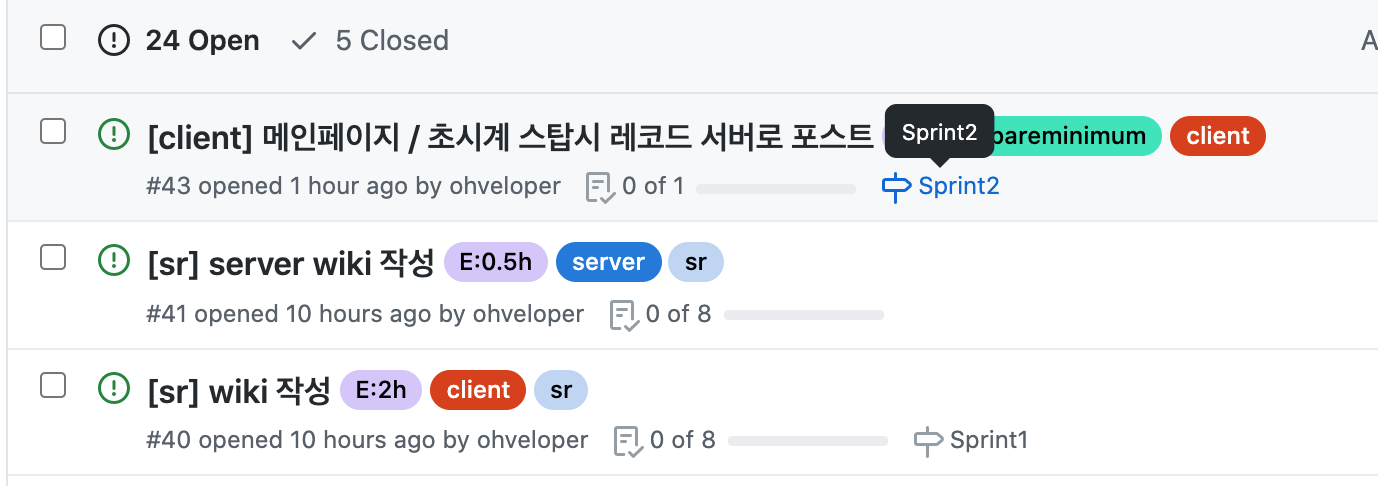
아키텍처를 설계하고 테스트를 나누어 배분까지 완료를 했는데 사세하게 나누니 생각보다 정말 많았다. 사실 현재 24개의 테스트가 있지만 어드밴스드까지 하면 30개는 훌쩍 넘을 것 같아서 마음이 급해졌다. 개인 시간을 조금 줄이고 프로젝트에 더 쏟아야겠다. 테스크 분배가 끝나고 마무리 기획을 팀장님께서 맡아주신 덕에 바로 테스크를 진행했다. 먼저 진행한 것은 navbar인데 반응형으로 만드려고 하다 보니 간단할 줄 알았지만 시간을 정말 많이 썼다. 오랜만에 하는 것이라 오래 걸렸을 것이라고 믿고 싶다.
import '../componentsCss/NavBar.css';
import React, { useState } from 'react';
function NavBar() {
const [active , setActive] = useState(false);
// 리액트 훅스 사용 네브바 햄버거 토글 활성화 or 비활성화
const hambergerHandler=()=>{
if(active){
setActive(false);
} else {
setActive(true);
}
};
return (
<div>
<nav className='navBar'>
<div className='navBarLogo'>
<a href='/'>tts</a>
</div>
<ul className={ `navBarMenu ${active ? "active" : ""}` }>
<li><a href='/'>초시계</a></li>
<li><a href='/mypage'>마이페이지</a></li>
<li><a href='/' className='navBarLogin'>로그인</a></li>
<li><a href='/' className='navBarSignup'>회원가입</a></li>
</ul>
<a className='navBarHambeger' href='/#' onClick={hambergerHandler}> <i class="fas fa-bars"></i></a>
</nav>
</div>
)
}
export default NavBar
hooks로 className에 active를 전달하여 css에서 diplay: flex 하게 해 주었다.
@media screen and (max-width:768px){
.navBar{
flex-direction: column;
align-items: flex-start;
}
.navBarMenu{
display: none;
flex-direction: column;
align-items: center;
width: 100%;
}
.navBarMenu li {
width: 100%;
text-align: center;
}
.navBarHambeger{
display: block;
}
.navBarMenu.active{
display: flex;
}
}
디자인적으로 아직 많이 부족하지만 틀을 만들어놔서 팀원들과 의견을 나누어 조금 수정하기만 하면 되도록 만들어 놨다. 내일은 welcome페이지와 login 컴포넌트를 만들 예정이다.
이번 프로젝트에서 고민 끝에 프런트를 맡아하기로 했는데 최근 백 관련해서 공부를 하다가 프런트를 하려 하니 정말 어려웠다. 그래도 프런트를 선택한 것에 대해 정말 잘했다고 생각한다. 놓치던 부분을 다시 보며 복습하고 새롭게 배우는 것들도 많았다. 백준 문제집을 두 문제씩은 풀려고 하는데 프로젝트도 해야 해서 시간이 많이 부족했다. 풀고 자야겠다. 힘든 것들을 후에 좋은 결과로 남기기 위해 힘을 내자.
'TIL' 카테고리의 다른 글
| 20210319 first project #3 (0) | 2021.03.20 |
|---|---|
| 20210318 first project #2 (0) | 2021.03.19 |
| 20210308 TIL (0) | 2021.03.08 |
| 20210305 TIL (0) | 2021.03.07 |
| 20210304 TIL (0) | 2021.03.04 |




댓글