오늘 한 것
- feature19signup 컴포넌트
- modal
- signup 페이지 css
어제 login컴포넌트 및 oauth 등을 마무리하고 signup페이지를 만들었다. signup은 modal로 만들기로 해서 먼저 modal을 구현하였는데
//main.js
const [showModal,setShowModal] = useState(false);
const ModalHandler=()=>{
setShowModal(!showModal)
}
//modalpage.js
function ModalPage({showModal,setShowModal}) {
return (
<>
{showModal ?(
<div className='ModalBackground'>
<div className='ModalDiv'>
<button className='CloseBtn'
onClick={()=>setShowModal(!showModal)}>close</button>
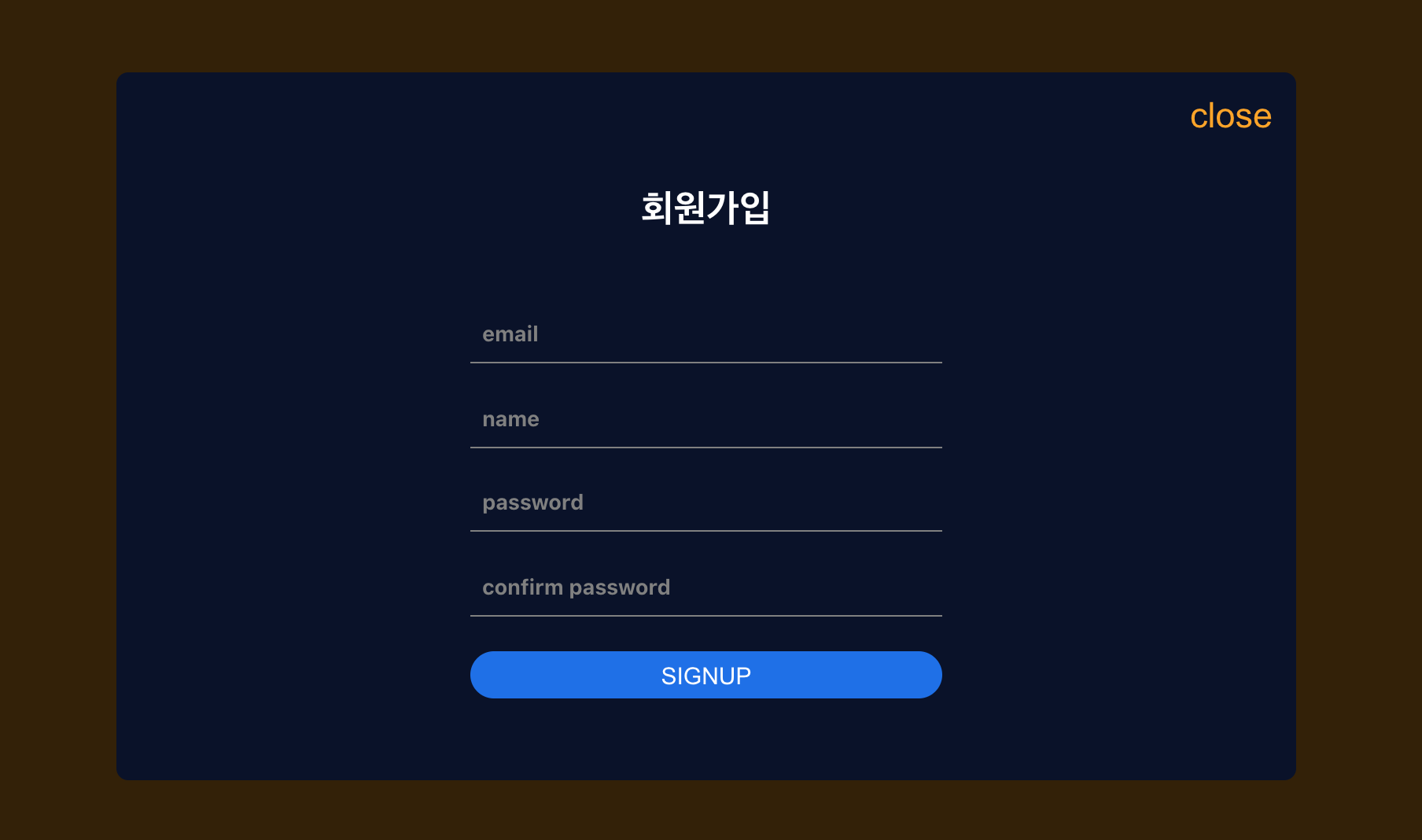
<SignUp></SignUp>
</div>
</div>
):null}
</>
)
}
먼저 showModal state를 props로 받아와 회원가입 클릭 시 모달 창이 나오게 만들었다. 이때 css로 나머지 배경을 흐리게 하는 효과를 넣었다.

여기에 전에 만들었던 login 컴포넌트를 활용하여 패스워드 등을 추가하였고 서버에 signup요청을 만들도록 signup컴포넌트를 만들었다.
const submitHandler = async (e) => {
e.preventDefault();
if(password!==confirmPassword){
return alert('비밀번호 확인')
}
const body = {
email,
password,
userName
};
axios.post("https://localhost:5000/main/signup", body, { accept: "application/json", withCredentials: true })
.then((res) => res.data)
.then((data) => {
if (data.message === "signup successfully") {
alert('가입 완료!!!!!!!!')
history.push("/");
}
})
.catch(e=>alert('이미 가입했습니다.'))
};
api 문서를 참고하면서 요청을 보내고 응답에 대하여 처리를 하니 잘 해결되어 기분이 좋았다.

내일은 welcome페이지를 만들고 전체적인 색상과 테마, css 등을 다듬고 배포를 하기로 했다. 저번 주에 배포에 대하여 공부하였지만 벌써 가물가물하다. 자기 전 배포 복습을 하고 자야 겠다. 어느덧 first project가 이틀밖에 남지 않았다. 시간이 정말 빠르다. 하루가 정말 짧게 느껴진다. 마무리를 잘해야겠다. 현재 팀원분들과 소통이 잘돼서 프로젝트를 진행하는데 큰 문제가 없다. 기회가 된다면 파이널 때도 같이 했으면 좋겠다.
'TIL' 카테고리의 다른 글
| 20210404 final project #1 (0) | 2021.04.04 |
|---|---|
| 20210325 first project #5 (0) | 2021.03.26 |
| 20210319 first project #3 (0) | 2021.03.20 |
| 20210318 first project #2 (0) | 2021.03.19 |
| 20210317 first project #1 (2) | 2021.03.18 |




댓글